こんにちは、まあ子です。
ブログの手直しをいろいろやっております。

細かいところも直せるのが、ワードプレスの良さなんだね!
これまでは、全部自分でいじらないといけない〜って頭を抱えていましたが、
調べながらちょっとずつ自分オリジナルのブログに改善する楽しさをじわっと味わっています。
今回は、ブログ画面に出てくるアイキャッチに、カテゴリー表示がされており。
せっかく表示されていてるののに、どうも真っ黒で見にくいという問題。
写真や文字の色が重なっているのか、さらに読みにくいし・・・
ということで、変えてみることにしました。
アイキャッチのカテゴリー名を見やすくする!
まずはカテゴリ名を見やすくする方法です。
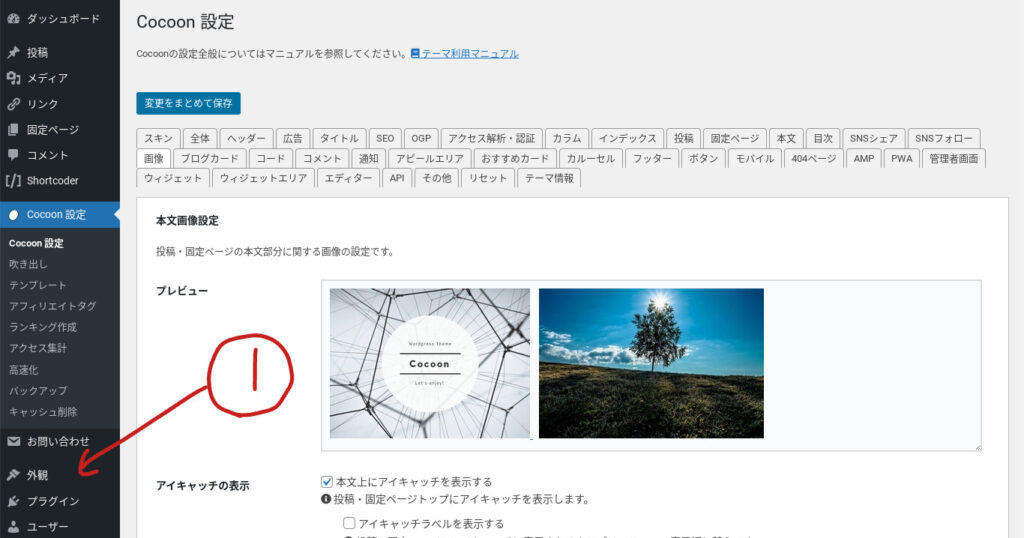
アイキャッチの中にカテゴリー名が入っている
これは完成形なのですが。
矢印のところがカテゴリ名が入っているところです。
アイキャッチ画像の左上です。

この画像は完成形なので、丸で囲んだところは色が変わって水色になっています。
これを目指します!
ただし、隣のアイキャッチ画像はほぼブロックで、まだ見えにくい状態ですね〜
背景色と文字色を変更する方法
①「投稿」から「カテゴリー」を選択。
②カテゴリーのところに矢印を持っていくと、「編集」が出てきます。

すると背景色と文字色が出てきました!
①背景色を選ぶ。
②文字色を選ぶ。

見やすくなった!
これで先程の色替えできたものが出てきます。
画像は水色に編集したもの。

アイキャッチのカテゴリー名を消す方法
次は、そもそもカテゴリー名を消す方法です。
カテゴリー名がブログタイトルと重なってしまう
カテゴリー名の表示で、アイキャッチのブログタイトルの文字が見えなくなってしまうこともあります。
カテゴリー名を表示することを考えて、アイキャッチを作っていれば良かったのですが、
時すでに遅し。
アイキャッチを作り直すのは大変なので、カテゴリーを非表示にしてしまおうと思います!
カテゴリー名を消す方法
①「外観」をクリック。

②「追加CSS」をクリック。

③下にスクロールし、コード入力のところで、以下を貼り付けます。
.cat-label {
display: none;
}

④「公開」をクリックして、完成。
スッキリした!
アイキャッチからカテゴリーの表示が消えました!

まとめ
アイキャッチ画像の中にあるカテゴリー表示が見にくかったので、
・背景色や文字色を変えて、見やすくする方法
・カテゴリー表示を非表示にしてしまう方法
この2点のやり方について解説しました。
WordPressにまだまだ慣れない私でも、こうやって少しずつカスタマイズしていけば、
自分のブログにより愛着が湧くようになります。
もっとブログ投稿がんばるぞー!
以上、【ブログ】アイキャッチのカテゴリー表示。色を変える方法&消す方法、でした〜
では、また!
