こんにちは、まあ子です。
WordPressでブログを開設してからというもの、独学のため改善が遅々として進まない日々です。

もっと見やすいホーム画面にしたいんだけど・・・難
以前は、アイキャッチ画像をどうしたらいいんだ!?という悩みを、Canvaを使って解決しました。
時短編集できるのでCanvaはおすすめです。
【Canva】簡単オサレにアイキャッチを作る!
今回は、ブログの画面にあるタグ問題。
ですが、WordPress初心者の私でも無事に解決できました!
これまで調べても調べても同じような事例が見つからず。
解決方法が分からなくて(実は)何ヶ月も放置していた問題だったのですが、ものの1〜2分で直せました。(^_^;)
同じようなことで困っている方がいたら、ぜひ見てみてください!
ブログ記事にリンクしない問題
今回は、ブログのホーム画面にタグ(メニュー)ボタンを設置したにも関わらず、ブログ記事に飛んでいかない!という悩みを解決します。
↓こういうところにあるボタンです。

404 Not Found が表示されるのは、なぜ?
ブログのホーム画面の上部にあるタグ。
ナビゲーションメニューと呼ばれるそうです。
このナビゲーションメニュー、せっかく設置したのにクリックしてもブログにリンクしていない様子で本当に困っていました。

どれも、”404 Not Found”って出てきちゃう
いろいろ調べたのですが、同じような事例は見つかりませんでした。
ですが、自分なりにもしかして・・・と思い当たる原因が浮かび上がりました。
それは、
ブログを立ち上げたかなり初期にナビゲーションメニューを設置したということ。
まだブログ記事も上げていない段階で、形だけは先に作っていました。
カテゴリも「こんな感じで書いていこうかな?」となんとなーくで作りました。
そのカテゴリーからナビゲーションメニューを作り、ホーム画面に載せた、ということになります。
ブログの体裁を整えてから、記事を書き始め、おそらく途中でカテゴリーも変更や追加もしただろうと思われます。(記憶には残っていないけど…)
そうしているうちに、ブログ記事にリンクできない状態になっていたのかもしれません。
解決!メニューを再設定するだけで直った!
この問題、簡単に解決できました。
もう一度ナビゲーションメニューを再設定しただけ、です。
こんなにすぐできるなら、もっと早くやればよかったと悔やむくらい超簡単!
ず〜っと気にかかっていましたからね。

直っただけでブログを書くやる気が湧いてきた!
ナビゲーションメニューの設定 〜カテゴリーから追加する方法〜
ナビゲーションメニューは、いくつかの種類で項目を追加できますが、私の場合はブログのカテゴリーから選んだので、「カテゴリー」から追加する方法になります。
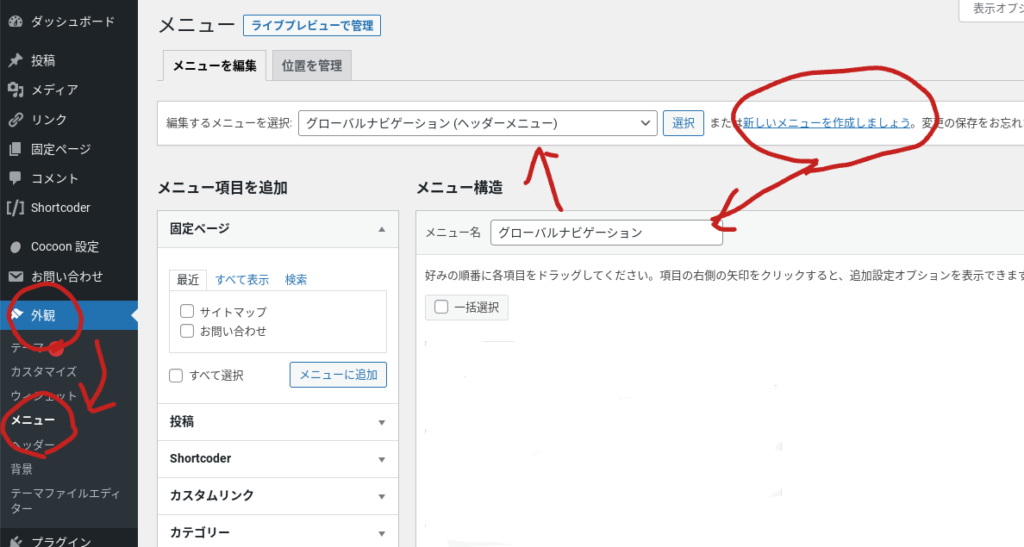
1,まず、「外観」から「メニュー」を選択。

※ここで、リンクできていないナビゲーションメニューの項目をすべて削除。
私の場合、「まあ子の部屋」などのカテゴリー名でできているタグを削除しました。
2,「新しいメニューを作成しましょう」をクリックして、メニュー名を入力します。
私は「グローバルナビゲーション」と入れてみました。
3,画像に入っていませんでしたが、「メニューの位置」という項目の「ヘッダーメニュー」にチェックを入れます。
ヘッダーは、ホーム画面のヘッド(上部)にメニューボタンが配置されます。
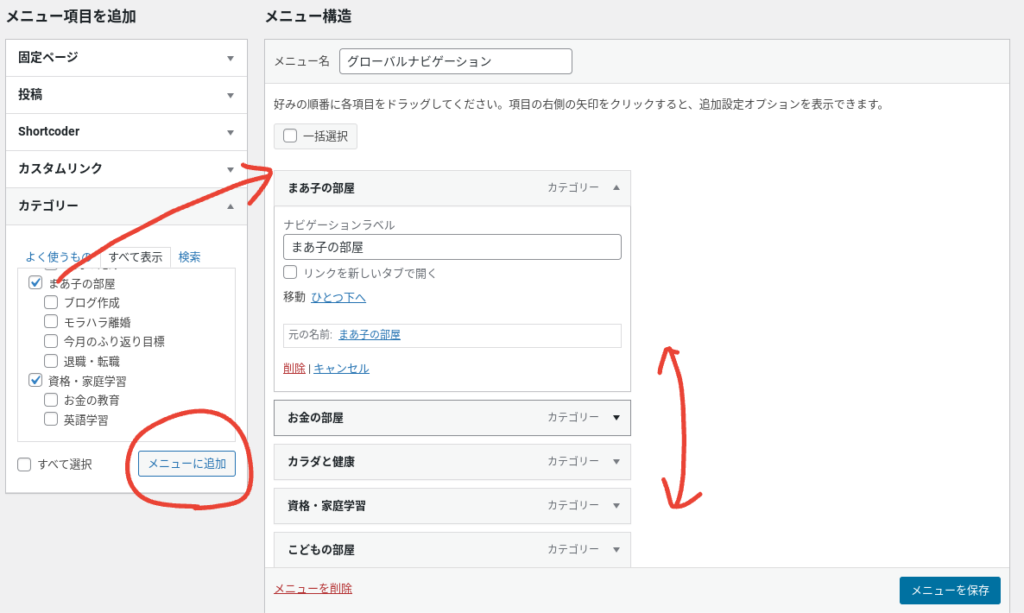
4,「メニュー項目を追加」から「カテゴリー」を選択。
メニューに入れたいものを選んで「メニューに追加」をクリックします。

5,「メニュー構造」の中に項目が入りました。
タグを動かして、順番を入れ替えることができます。
上にあるタグから順に、ブログのホーム画面では左から右へと並びます。

6、最後に「メニューを保存」を押して、完成。
まとめ
今回は、WordPressでブログ作成をしているときに起こった、
ホーム画面のタグからブログ記事に飛んでいかない!
という問題を解決した記事でした。
結局は、メニューボタンを設定し直すだけ。
たったそれだけなのに、パソコンやブログに疎い私には数ヶ月にも渡って検索の日々でした。

同じ現象が起きている人を最後まで見つけられなかったよ
WordPressは自分で作っていくため、初心者の私には仕組みがてんで分かりません。
それでも、調べてやってみるうちに、改善できることが増えてきいるのは確か!
画像を載せたり、リンクさせたり、アイキャッチを設定したり。
いろいろできることが増えると、ブログ作りもまた一層楽しくなります。
時間はかかっても、自分のブログを改善させていきたいと思います。
以上、【ブログ】解決。タグ→ブログ記事にリンクしない問題。でした〜!
ではまた。
